2023-04-13
Die Bedeutung der Geschwindigkeit deiner Webseiten und wie man sie optimiert

Einleitung
Die Geschwindigkeit deiner Webseiten spielt eine entscheidende Rolle für ein nahtloses Benutzererlebnis und beeinflusst nicht nur die Benutzerbindung, sondern auch das Ranking in Suchmaschinen. In diesem Blogbeitrag werden wir die Bedeutung der Seitengeschwindigkeit erläutern und verschiedene Techniken zur Optimierung der Leistung Ihrer Website vorstellen.
Warum ist die Geschwindigkeit deiner Webseiten so wichtig?
Die Gesamtgrösse einer Webseite und ihrer Ressourcen wirkt sich direkt auf die Ladezeit und die Anzeigegeschwindigkeit für Benutzer aus. Da die durchschnittliche globale Breitband-Geschwindigkeit nur 5 Mbit/s beträgt und mobile Verbindungen oft noch langsamer sind, ist es wichtig, die Menge der Daten, die Benutzer beim ersten Besuch einer Website herunterladen müssen, zu minimieren. Eine begrenzte Netzwerkbandbreite zwischen Browser und Server macht die Optimierung umso wichtiger.
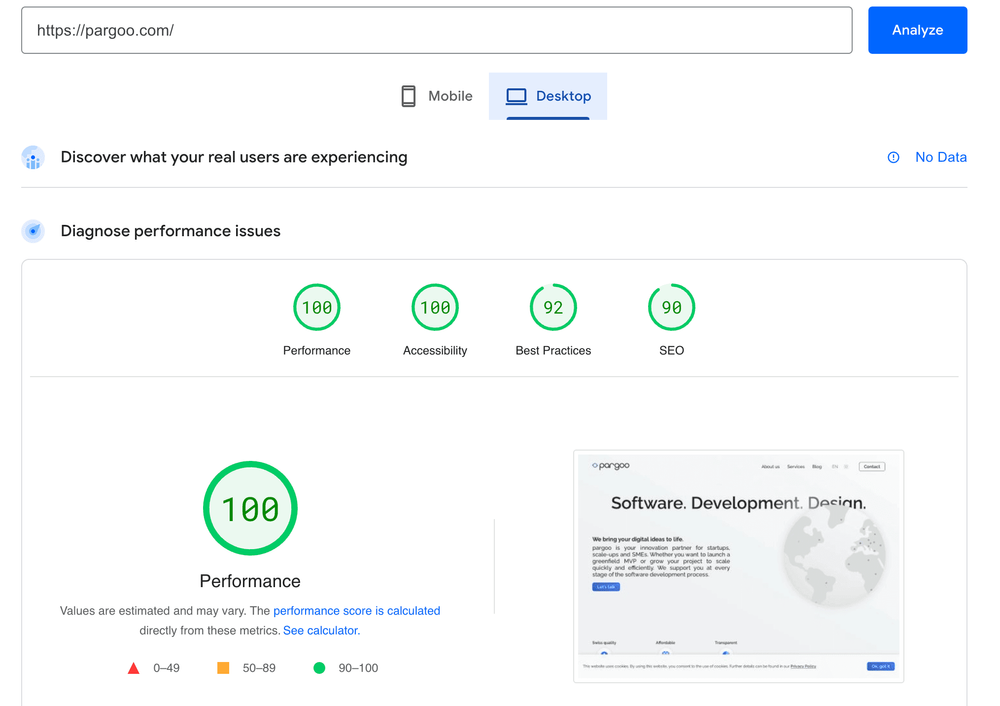
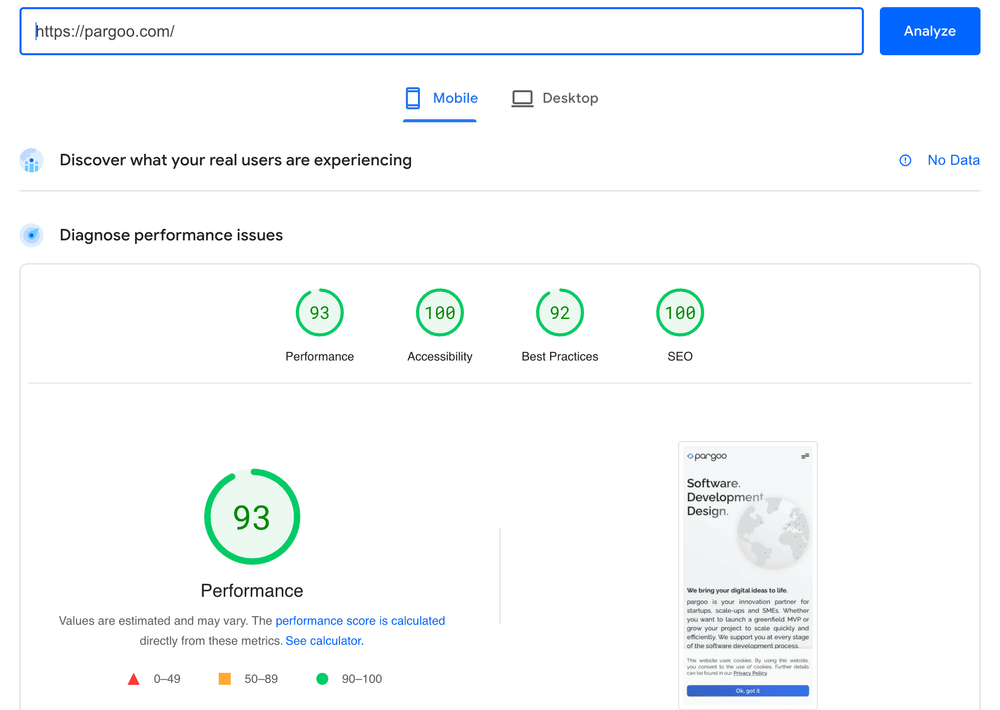
Leistung deiner Webseite messen
Um die Leistung Ihrer Website zu bewerten, können Sie ein Tool wie PageSpeed Insights (https://pagespeed.web.dev/) verwenden. Diese Ressource bietet eine Gesamtbewertung für Ihre Website und gibt Empfehlungen zur Verbesserung der Leistung.


Optimierungsstrategien für Next JS-Anwendungen
- Datenpakete reduzieren: Verwenden Sie einen Bundle-Analysator, um Ihr Bundle zu visualisieren und Pakete zu identifizieren, die reduziert, aufgeteilt oder durch leichtere Alternativen ersetzt werden können.
- Leichtere Bibliotheken finden: Verwenden Sie die Bundlephobia-Website (https://bundlephobia.com), um alternative Bibliotheken mit ähnlicher Funktionalität, aber geringerer Grösse zu identifizieren.
- Eigene Lösungen implementieren: Wenn Sie nur einen kleinen Teil der Funktionalität einer Bibliothek nutzen, sollten Sie in Erwägung ziehen, Ihre eigene Implementierung zu erstellen, um die Paketgröße zu reduzieren.
- Bilder optimieren: Konvertieren Sie Bilder in das ".webp"-Format, das im Vergleich zu anderen Formaten deutlich kleinere Dateigrößen bietet.
- Symbole optimieren: Verwenden Sie eine Bibliothek wie SVG (https://react-svgr.com/) um SVG-Dateien in React-Komponenten zu konvertieren und nur die notwendigen SVG-Bilder zu laden.
- Dynamischer Import: Implementieren Sie Code-Splitting und dynamische Importe, um Module nur dann zu laden, wenn sie benötigt werden, und reduzieren Sie so die anfängliche Bündelgrösse.
Fazit
Die Optimierung der Seitengeschwindigkeit ist entscheidend, um ein positives Benutzererlebnis zu gewährleisten und das Ranking in Suchmaschinen zu verbessern. Durch die Umsetzung der oben genannten Strategien können Sie sicherstellen, dass Ihre Website schnell lädt, selbst bei langsameren Verbindungen. Denken Sie daran, dass jedes Byte JavaScript, CSS und Bilder zählt, wenn es darum geht, ein nahtloses Browsing-Erlebnis für Ihre Benutzer zu bieten.
Ich möchte unserem Frontend-Entwickler Pavel einen besonderen Dank aussprechen, dass er uns diese grossartigen Informationen zur Verfügung gestellt hat!
by Yannick