2023-04-13
The Importance of Page Speed and How to Optimize It

Introduction
Page speed plays a crucial role in providing a seamless user experience, affecting not only user engagement but also search engine rankings. In this blog post, we'll discuss the importance of page speed and outline various techniques to optimize your website's performance.
Why is page speed so important?
The total size of a webpage and its resources directly impact the load time and display speed for users. Considering that the average global broadband connection speed is only 5 Mbps, and mobile connections are often even slower, it's essential to minimize the amount of data users need to download when visiting a site for the first time. A limited network bandwidth between the browser and the server makes optimization even more critical.
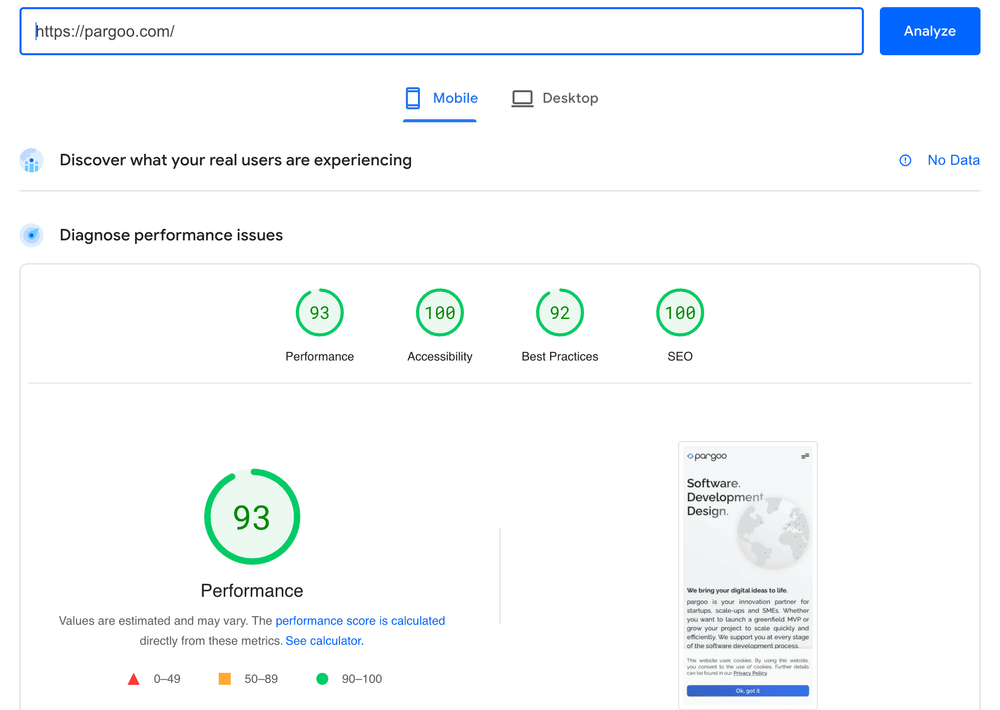
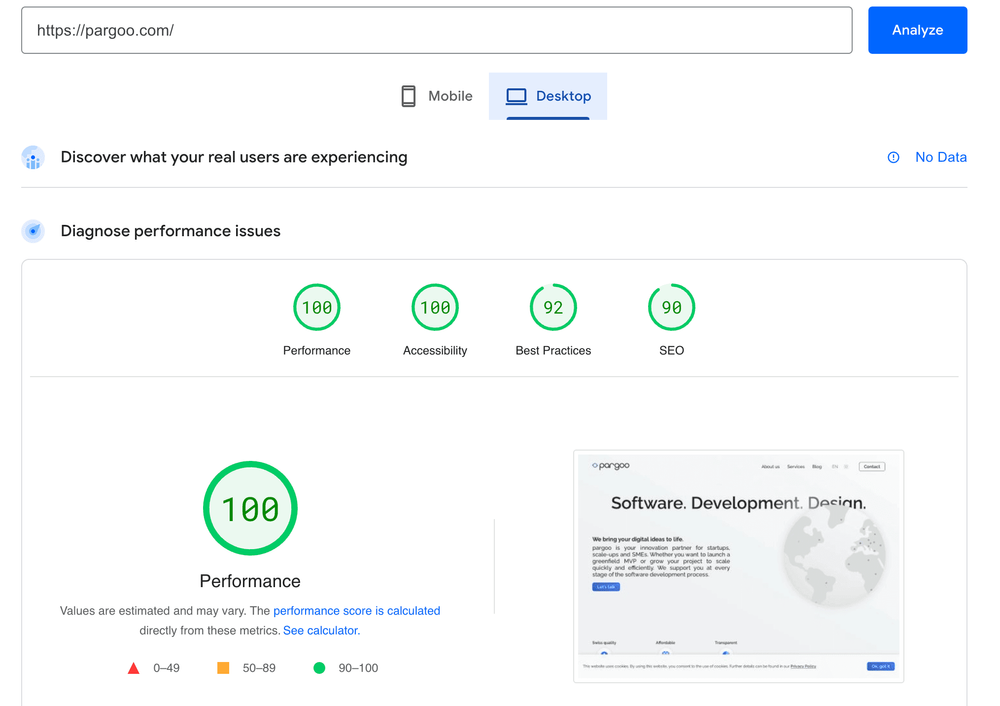
Measuring your page speed performance
To evaluate your website's performance, you can use a tool like PageSpeed Insights (https://pagespeed.web.dev/).This resource provides an overall score for your site and offers recommendations for improving performance.


Optimization Strategies for Next JS Applications
- Reduce data packets: Use a bundle analyzer to visualize your bundle and identify packages that can be reduced, split, or replaced with lighter alternatives.
- Find lighter libraries: Use the bundlephobia website (https://bundlephobia.com) to identify alternative libraries with similar functionality but a smaller size.
- Implement your own solutions: If you use only a small part of a library's functionality, consider creating your own implementation to reduce the package size.
- Optimize images: Convert images to the ".webp" format, which offers significantly smaller file sizes compared to other formats.
- Optimize icons: Use a library like SVG (https://react-svgr.com) to convert SVG files to React components and load only the necessary SVG images.
- Dynamic import: Implement code splitting and dynamic imports to load modules only when they are required, reducing the initial bundle size.
Conclusion
Optimizing page speed is essential for providing a positive user experience and improving search engine rankings. By implementing the strategies outlined above, you can ensure that your website loads quickly, even on slower connections. Remember, every byte of JavaScript, CSS, and images counts when it comes to delivering a seamless browsing experience for your users.
I would like to give a special thank you to our frontend developer Pavel for providing us with this great information!
by Yannick